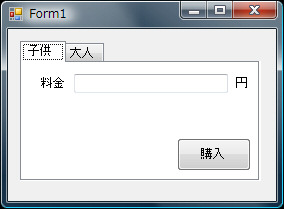
タブコントロールを使えば
下の例のようにページを切り替えるようなGUIを作成可能です。

使い方は
まずFormにTabControlを貼り付けます。
初期状態で2ページのタブを持っています。
タブごとの名前や表示テキストを変更したい場合や
タブの追加、削除を行う場合は
TabControlのTabPagesコレクションプロパティーにある…ボタンをクリックしてください。
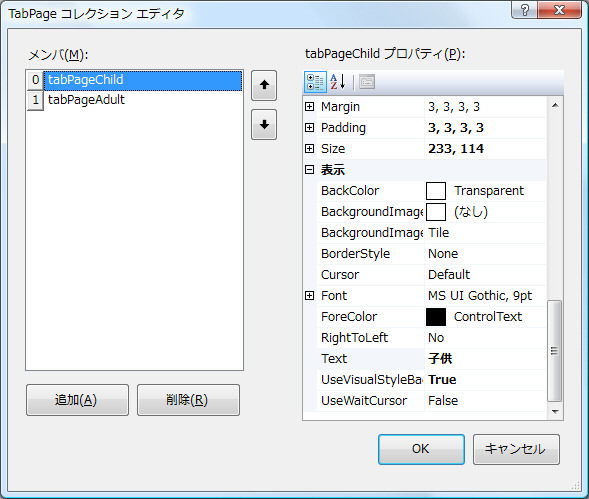
すると下のようなコレクションエディタが開きます。

左側にタブページの一覧
右側に選択中のタブページのプロパティーが表示されます。
タブページの追加と削除はそれぞれのボタンをクリック。
タブページの名前やテキストを変更したい場合は
まずそのタブページを左側の一覧より選択し、
右側に表示されるプロパティーのNameやTextを変更します。
■タブページ上のコントロールの扱い方
ページが分かれているからといって特別意識する必要はなく
例えば、タブページの1ページ目にButtonを配置したとすると
this.tabControl1.TabPages[0].button1 //これはエラーです
のようにタブページを意識したアクセスは不要で
this.button1
のように
Form上に配置された他のコントロールと同じようにアクセス可能です。
コメントを残す