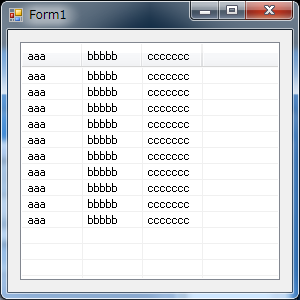
ListViewを詳細表示モードにして
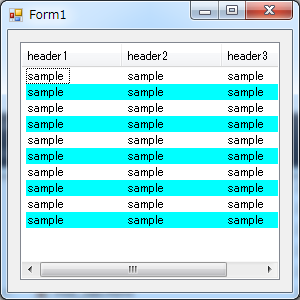
1行ごとに背景色を変更しているサンプルです。
ItemのBackColorプロパティーを指定すればOKです。

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// 詳細表示に変更
listView1.View = View.Details;
// Column追加
listView1.Columns.Add("header1", 100);
listView1.Columns.Add("header2", 100);
listView1.Columns.Add("header3", 100);
// 行追加
for(int row = 0; row < 10; row++)
{
ListViewItem item =
new ListViewItem(new string[] {"sample", "sample", "sample"});
item.BackColor = row % 2 == 0 ? Color.White : Color.Aqua;
listView1.Items.Add(item);
}
}
}
}