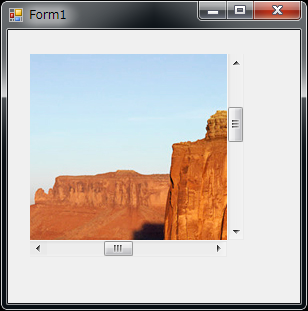
PictureBoxにイメージを表示し、それをスクロールするサンプルです。
PictureBox単体で実現しようとすると難しいので
Panelと組み合わせて実現します。
まず、FormにPanelを配置します。
そのPanelの中にPictureBoxを配置します。
Panelには、Panel内のコントロールが大きく、はみ出る場合に
自動でスクロールバーを表示する便利な AutoScroll プロパティーがあります。
これを利用します。
あとはPictureBox側で、画像を読み込んで
画像の実サイズにPictureBoxをリサイズすれば
勝手にスクロールバーが表示されます。
ここまではよくあるテクニックですが
マウスドラッグでスクロールしたくなると思うので
マウス関連のイベントを利用し、それを実現しています。
クリックしたままマウスドラッグすると
画像を全方向にスクロール可能です。
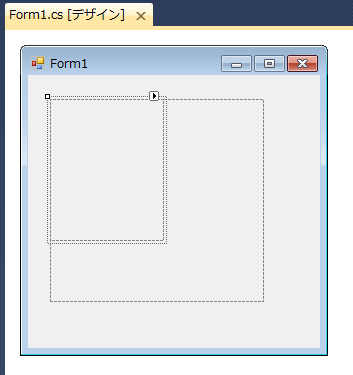
以下はデザイン時のサンプルです。
FormにPanelを配置し、PictureBoxを中に入れます。

このように表示されます。

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
bool bDrag = false;
Point posStart;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// パネル上のコントロールがはみ出る場合、スクロール可能にする
panel1.AutoScroll = true;
// PictureBoxコントロールのサイズを画像の実サイズにする
pictureBox1.SizeMode = PictureBoxSizeMode.AutoSize;
// 画像読み込み
pictureBox1.ImageLocation = @"C:\sample.jpg";
}
private void pictureBox1_MouseDown(object sender, MouseEventArgs e)
{
// ドラッグ開始
bDrag = true;
posStart = e.Location;
}
private void pictureBox1_MouseUp(object sender, MouseEventArgs e)
{
// ドラッグ終了
bDrag = false;
}
private void pictureBox1_MouseMove(object sender, MouseEventArgs e)
{
// ドラッグ中ならスクロール
if(bDrag)
{
Point pos = new Point(
e.Location.X - posStart.X,
e.Location.Y - posStart.Y);
panel1.AutoScrollPosition = new Point(
-panel1.AutoScrollPosition.X - pos.X,
-panel1.AutoScrollPosition.Y - pos.Y);
}
}
}
}