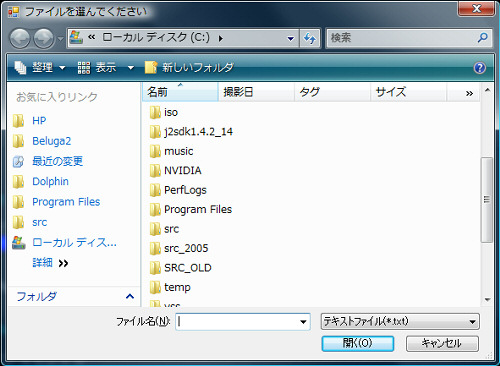
名前を付けて保存ためのダイアログは
SaveFileDialogコントロールとして既に用意されていますのでこれを利用します。
例としてFormにSaveFileDialogコントロールを配置し
Buttonが押されたらファイルを保存するためのダイアログを表示します。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
// ダイアログのタイトルを指定
saveFileDialog1.Title = "ファイルを保存";
// 初期フォルダを指定
saveFileDialog1.InitialDirectory = @"c:\";
// 初期ファイル名
saveFileDialog1.FileName = string.Empty;
// ファイルが存在するかどうかチェックする
saveFileDialog1.CheckFileExists = true;
// 拡張子が入力されなければ自動で付与するか否か
saveFileDialog1.AddExtension = true;
// ファイルが既に存在する場合警告するか否か
saveFileDialog1.OverwritePrompt = true;
// ファイルの種類、拡張子のフィルターを設定
saveFileDialog1.Filter =
"すべてのファイル(*.*)|*.*|" +
"テキストファイル(*.txt)|*.txt";
// 初期状態で選択されているフィルターは何番目か
// インデックスは1からはじまるので注意
saveFileDialog1.FilterIndex = 2;
// ダイアログを表示
DialogResult ret = saveFileDialog1.ShowDialog();
// 【保存】ボタンで閉じられていれば選択されているファイル名を表示
if (ret == DialogResult.OK)
MessageBox.Show(saveFileDialog1.FileName);
}
}
}