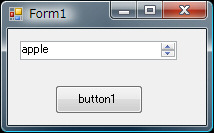
DomainUpDownコントロールは
NumericUpDownコントロールと似ています。
こちらは文字列を扱えます。
ただ、その役割はComboBoxと似ていますし
プルダウン表示がないので一覧が見れず
使い所がよくわかりません。
本当の使い方?が実はあるのかもしれませんが
ここでは
選択肢の追加方法と
選択中の文字列の取得方法のサンプルを書いてみました。

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
// ひとつずつ追加
domainUpDown1.Items.Add("apple");
domainUpDown1.Items.Add("orange");
// まとめて追加:その1(配列)
string[] data = {"melon", "banana"};
domainUpDown1.Items.AddRange(data);
// まとめて追加:その2(List<>)
List list = new List();
list.Add("itigo");
list.Add("suika");
domainUpDown1.Items.AddRange(list);
// 先頭要素を選択
domainUpDown1.SelectedIndex = 0;
}
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show(domainUpDown1.Text);
}
}
}